
Download & Support
Mission
Our mission is to build and service software that creates, deploys and runs standard-based declarative applications for JavaTM and .NET
DOM to DOM Integration
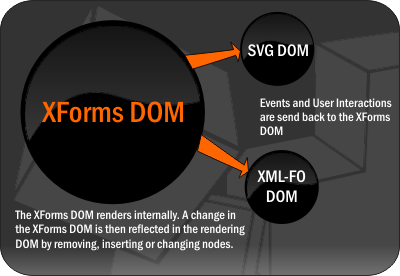
The XForms DOM
The XForms DOM represents the current state of the XForms models and UI. Interacting and Interface with this DOM lets you utilize XForms without having to write a processor directly in your own software.
Integrating to another rendering DOM
 Many renderings uses they own DOM for representing they visual appearance. E.g. Internet Explorer and Mozilla
Firefox both have an internal dynamic HTML DOM. Another example could be SVG or XSL-FO which is described in
XML and many rendering-engines uses a dynamic DOM to track changes (a dynamic DOM respond without further
interaction to DOM modifications).
Many renderings uses they own DOM for representing they visual appearance. E.g. Internet Explorer and Mozilla
Firefox both have an internal dynamic HTML DOM. Another example could be SVG or XSL-FO which is described in
XML and many rendering-engines uses a dynamic DOM to track changes (a dynamic DOM respond without further
interaction to DOM modifications).
SolidApp has a shadow rendering which allows the XForms DOM to be interfaced against another dynamic DOM. The shadow rendering renders elements from the XForms DOM to another DOM by creating, removing and modifying nodes. Since not all elements from the XForms DOM have meaning in the target DOM, the shadow rendering contains functionality like:
- Transparency - the element is not rendered in the target DOM but its descendants can be.
- Invisibility - the element is not rendered and nor is any of its descendants.
- Transformative - the element renders a different structure into the target DOM.
Using these features it is possible to render e.g. a valid html or valid SVG document from a SVG+XForms documents which would not be valid otherwise (e.g. the target DOM might not like the foreign XForms elements).